- Published on
A Core Web Vitals Strategy for the CTO
- Authors

- Name
- Drew Bredvick
- @dbredvick
Hey there, CTO!
Hope your Q1 is wrapping up nicely and those burn down charts are looking burnt.
How’s your Q2 roadmap planning going?
Gotcha — lots of new features and a little bit of time for tech debt.
Ahh and the SEO team says you need to work on “improving our web vitals”?
Do you have a plan for how you’re going to tackle them? It’s kind of a whole shift in performance measurement.
No? And you have a meeting tomorrow about it?
Okay, you can copy mine. Just make sure you change some stuff up so we don't get caught.
Here it is 👇
How might we...
How might we track Core Web Vitals effectively at our company so that engineering is consistently on top of performance, users experience a fast site, and Google ranks our content highly?
First, what are Web Vitals?
Core Web Vitals is an initiative from Google to create clarity on what metrics matter most to users and for SEO.
Here's what Google has to say about Vitals:
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. - web.dev/vitals
Core Web Vitals are a subset of Web Vitals. Google has picked out three as the core main focus. If you get these three right, the rest of the metrics should naturally fall into place.
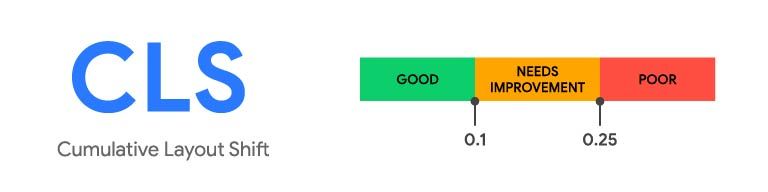
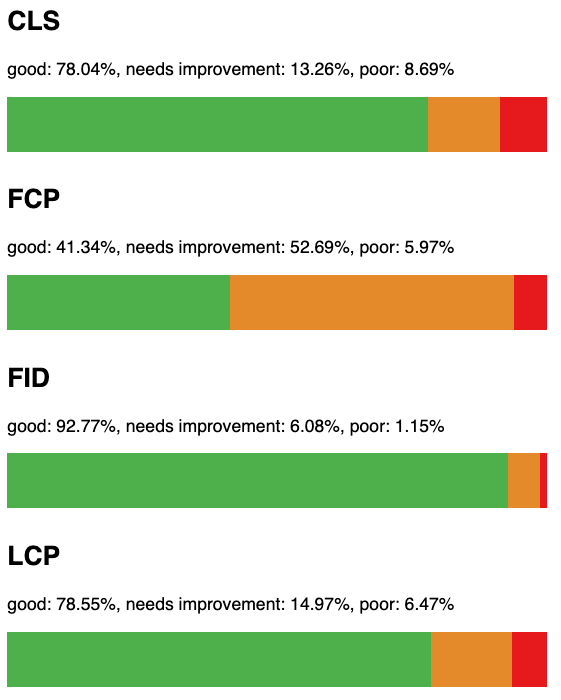
Cumulative Layout Shift (CLS)
Avoiding shifting the page around as it loads is very important in giving your users a positive experience.
Cumulative Layout Shift is the metric that measures these shifts.
Check out this recording Google showed to emphasize the importance of CLS:
How is CLS measured?
Anytime an element changes size and causes the start position of other elements to change, you've contributed to the CLS.
Below are the ranges for CLS:

For more info, check out:
Largest Contentful Paint (LCP)
The perceived performance of your site is probably one of the most important metrics – Largest Contentful Paint tries to measure just that.
The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport. - web.dev/lcp
How is LCP measured?
The paint time is saved for each of the elements in your intial viewport.
The following qualify for LCP measurement:
- Images of all types
- Videos
- Background images loaded via CSS
- All text blocks
This means any of these elements that take up a lot of space in the initial viewport should load very quickly.
Below are the ranges for LCP:

For more info, check out:
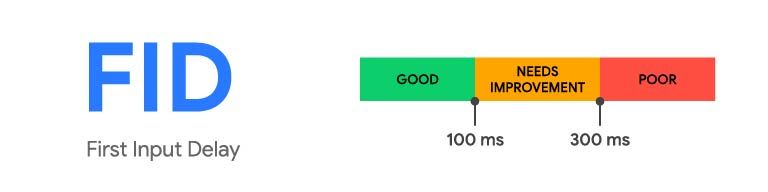
First Input Delay (FID)
Responding to user input quickly is critical to a positive user experience.
The First Input Delay (FID) metric helps measure your user's first impression of your site's interactivity and responsiveness. - web.dev/fid
This encourages a few things:
- Shipping the minimum amount of required HTML/CSS/JS
- Lazy loading where possible
- Keeping the main thread less busy
How is FID measured?
First Input Delay measures the time between when a user interacts with an input and when the event handler actually starts to process that input.
Below are the ranges for FID:

For more info, check out:
Why are Web Vitals important?
Core Web Vitals measure:
- site performance
- user experience
- SEO (soon)
Site performance
Because Web Vitals are measured in the field, they represent the real experience your users are having.
Lighthouse audits are great, but they don't represent what it's really like to visit your site in the wild.
This means metrics are representative of your audience as well (at least the ones using Chrome).
Think of these new Vitals as mini-Lighthouse audits that each visitor runs locally and reports the results.
User experience
Google made sure that the Core Web Vitals measure user-centric outcomes. CLS, LCP, and FID all impact UX and are generally safe from the vanity metric problem.
CLS is arguably entirely focused on creating a positive UX.
Designers – please don't let your engineers forget about loading states.
SEO (soon)
Google has announced they will rank you based on your Core Web Vitals, just not yet.
When will the switch happen? May 2021.
Google said in a recent blogpost that they won't switch to the new ranking until 2021.
So do you need to start fixing these issues now?
Not technically.
But here's why you should: each Core Web Vital is impacted by many metrics Google already ranks you on.
- Time to first byte (TTFB) greatly impacts Largest Contentful Paint (LCP)
- First Contentful Paint (FCP) pretty closely mirrors LCP
- Total Blocking Time (TBT) looks quite a bit like First Input Delay (FID)
How to Track Web Vitals
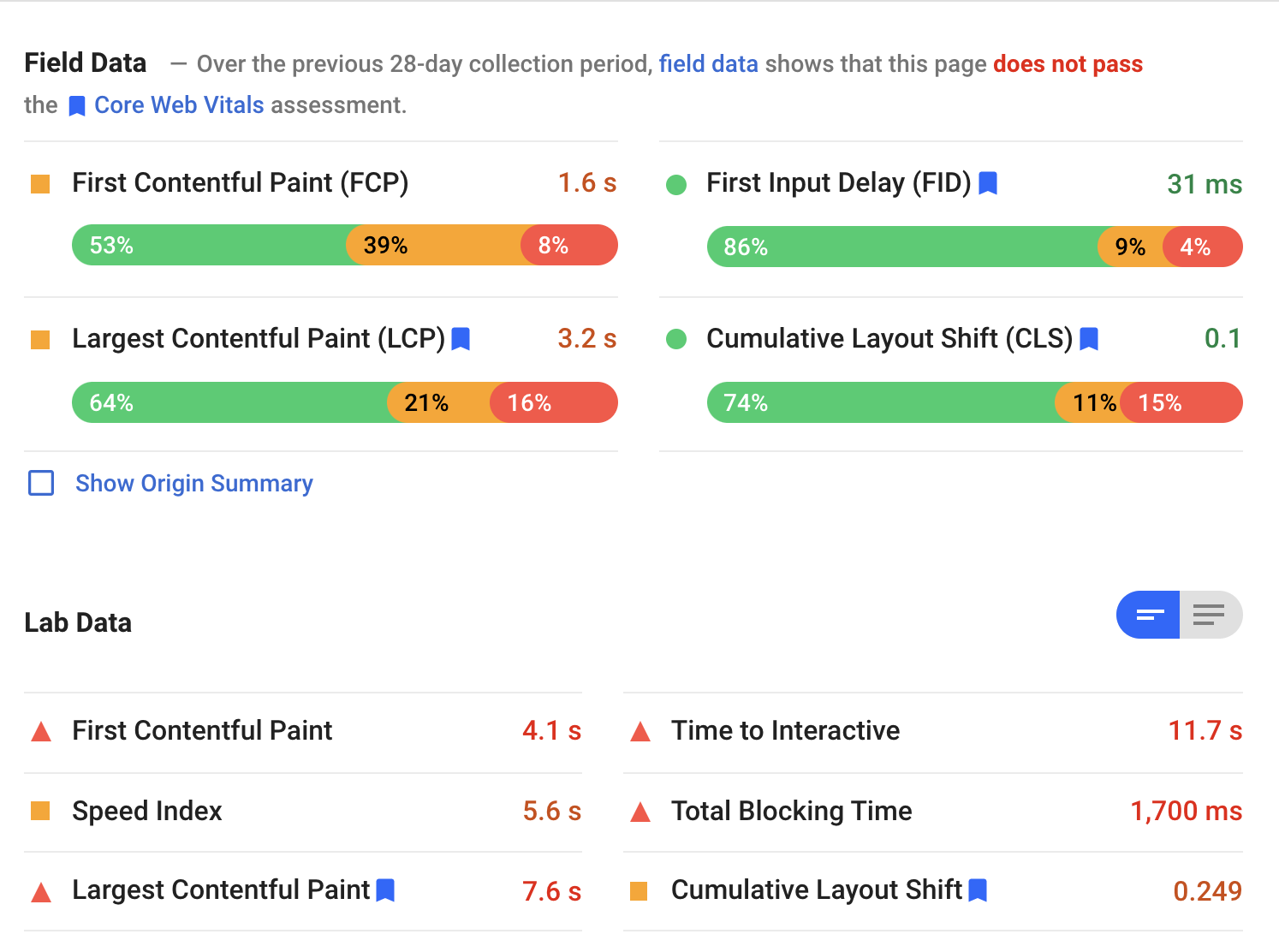
Lighthouse & PageSpeed Insights
You can track your Web Vitals in Lighthouse audits, but only to an extent. To have a complete picture of your Core Web Vitals, you must track data both in the lab and in the field.
Local Lighthouse audits will point you in the right direction, but are only lab-based results.
To measure Core Web Vitals in the field, Google pulls data from the Chrome User Experience report. This is data from real users.
By running a PageSpeed Insight report, you can look at both lab and field data.

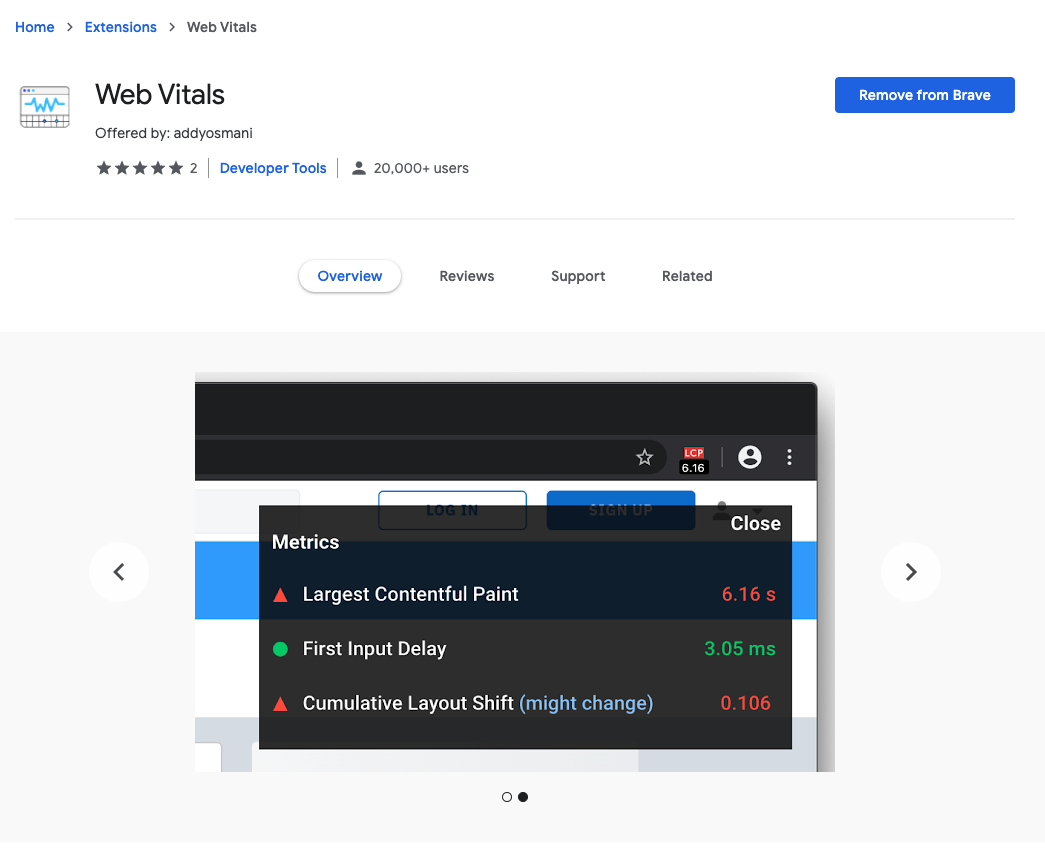
Chrome Extension
The Google team has made an extension that helps track Core Web Vitals as you browse and develop your site.

This extension works in any Chromium-based browser. I've used it in both Chrome and Brave. It's a great addition to my developer workflow.
You can download it here.
Google Search Console
Part of the reason Google introduced Web Vitals was to standardize metrics across all their tools, developer and marketing alike.

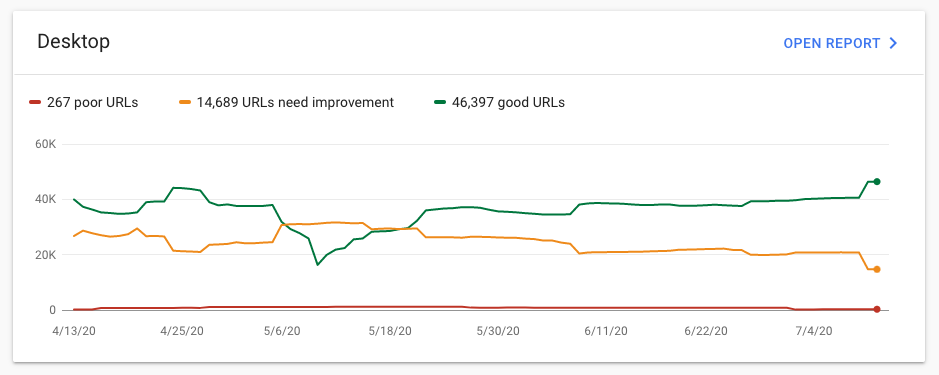
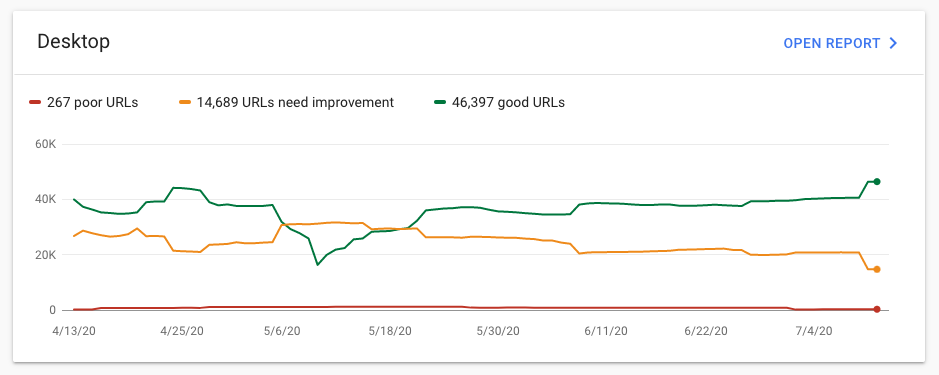
In Google Search Console (GSC), the metrics are grouped into both Mobile and Desktop. These reports will highlight areas for improvement and even point you to the specific pages with issues.
While Google Search Console is normally not part of the developer workflow, GSC is currently the best tool for finding and fixing Core Web Vital issues. I highly recommend getting access to your site's console.
CrUX API
Google gets its Core Web Vital data from visitors to your site that are using Chrome. By using Chrome, these users are unwittingly contributing to Google's Real User Monitoring (RUM) data set.
https://developers.google.com/web/tools/chrome-user-experience-report/api/reference
This API has two options:
- Report the entire origin
- Report on a specific page
This is useful for tracking a single page, but makes tracking groups of pages difficult. The path forward for tracking with this API is as follows:
- Find representative pages for each section of the site
- Identify the highest and lowest traffic pages for that site section
- Track those pages (cache hit test, cache miss test)
This ensures that we have covered our most important pages and our slowest edge cases.
DIY Tracking (send to GA)
While it is more effort, you can setup a DIY solution to measuring, collecting, and analyzing the Core Web Vitals for your site.
It is possible to track Vitals and get them into Google Analytics. We are currently near our event limit and adding four events per page load would push us significantly over our current tier.
Sitemap based or traffic based
The CrUX API above uses a traffic-based approach for tracking Vitals. This means that the reported scores account for the density of our traffic on each page. This weighted score represents closer to what our average user experiences.
The other approach is Sitemap-based. Google Search Console displays your Vitals that correlate with each page, having no difference between our most popular page and the least popular page.
The second approach ensures there are no bad pages, whereas the first page ensures most users get a good experience most of the time.

per URL approach

percentage of traffic based approach (data from CrUX API)
How can we Monitor our scores?
The best way for us to stay on top of this is to get our Vitals scores into Slack*.
*unless Slack is down
Google has created a few sources we can query on a regular basis and send to our chat alerts channel, but it would take quite a bit of dev work to do.
Once a week, we could send a snapshot of Core Web Vital performance to each squad.
Build vs. Buy?
Well, we could totally build this internally. We'd have to decide if we want to use Google's data as the source of truth or collect the our Core Web Vitals ourselves. We could integrate with the CRuX API mentioned above and get a good 28-day average view of individual pages and our site as a whole.
A basic version
The goal of this product would be to keep the engineering team in the loop on our vital scores. It should ideally integrate with Microsoft Teams or Slack. We should know how different sections of our site are doing on a weekly, monthly, and quarterly basis.
Build
- would take at least a sprint or two to build (medium to large t-shirt size)
- would take teams off of feature work
- we could open source it eventually
- more flexible and custom
Buy
- would likely cost at least $100/mo
- would free up engineering time so they can remain focused
- solution would improve over time and keep up with Google's changes "for free"
A complex version
Vitals are very powerful, and we could build a very advanced monitoring suite around them. If we sample our visitors and collect vitals for some percentage of them, we could know our site's performance in near real-time. This system would be much more complex.
Build
- would take a long time to build (three sprints minimum) and maintenance would be more here
- would take one whole squad off of feature work & likely some of the DevOps team's time
- would be costly to run (cost grows as our site gets more traffic)
Buy
- would likely cost $400+ a month depending on volume
- would free up a ton of time building + maintenance
- solution would improve over time and keep up with Google's changes "for free"
Final recommendation
I think the smartest path forward is to start with the basic version and see if building/buying a more advanced tool is worth it.
We could either spend a sprint or two ramping up and engineer on the project or go buy something off of the shelf and spend a day or two integrating it.
With how much feature work we're trying to get done this quarter, I'd say let's opt for the "buy" option here.
The end
I could give you a detailed rundown of all the competitors in the space (hint: there aren't many), but that seems like a great topic for a new blog post 🙂
Is this a problem your company is having?
If so, I'd love to talk with you about Core Web Vitals and making FitVitals the best tool for you and your company.
Book a time and let's chat.
